Three fun ways to use emoji in your code
Emoji aren't just for Twitter and Facebook—you can use them in web code, too! Here are three 💅 examples.
1. Emoji in CSS selectors
Emoji are valid CSS selectors, which means you can name your CSS classes 🍕 or 🥃 or 💩. Monica Dinculescu and Mariko Kosaka put together a clever example (below). In their example, emoji names get literal: the 🌈 class turns text into a rainbow gradient, and the 👻 class hides whatever element it's applied to.
Emoji can be used for CSS class names. Demo code by @notwaldorf and @kosamari.
2. Modifying emoji with JavaScript
Emoji look like individual characters, but they actually are combinations of Unicode characters and modifiers. Emoji can be joined together by putting multiple Unicode characters next to each other with a zero-width space (👨👩👧 → 👨👩👧). Unicode 8.0 also supports five skin code modifiers to change the color of human emoji (👸 → 👸🏻👸🏼👸🏽👸🏾👸🏿).
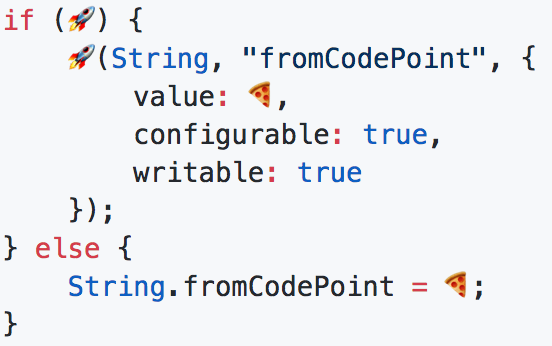
Since emoji are sequences of Unicode characters, JavaScript string operations can join, replace, and otherwise modify emoji. You can do silly things like change emoji skin color or update a family size with JavaScript. (Are you looking for a nerdy way to announce your pregnancy, marriage, or divorce...? Look no further!)
Emoji properties can be modified or deleted. Demo code by @notwaldorf and @kosamari.
3. Replace "boring" JavaScript variable names
Are you sick of var i = 0? Is your code reviewer not paying attention? If you answered "yes" to both questions, Dan Thareja made the emojify library for you. The emoijfy library minifies code and substitutes emojis for variable names. You can adjust how aggressively you want the library to minify and substitute.